摘要:grid布局简介:Grid布局是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局,设置 css的 display:grid 或 display:inline-gri...
grid布局简介:
Grid布局是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局,设置 css的 display:grid 或 display:inline-grid ,都可以将直接将容器能产生单元格的容器。
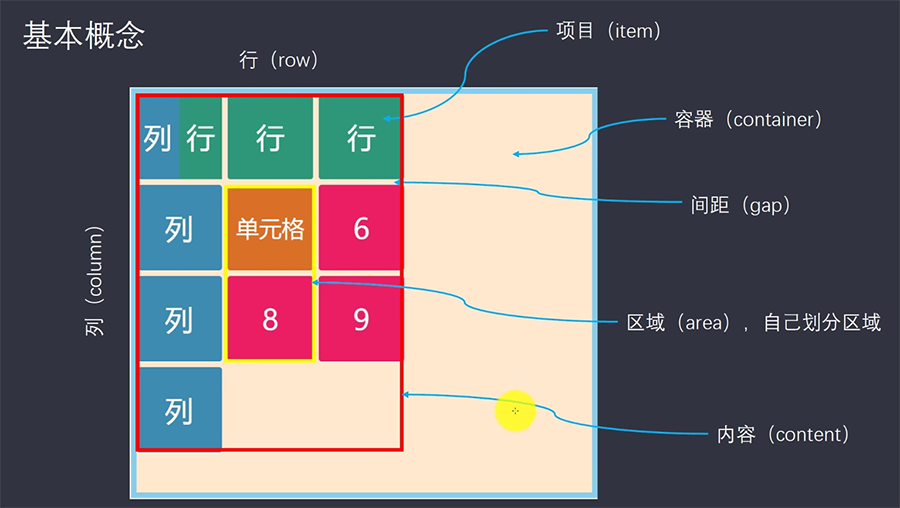
基本概念:
容器(container)——有容器属性
项目(items)——有项目属性
行(row)
列(column)
间距(gap) ——单元格之间的距离
区域(area)—— 自己划分每个单元格占据的区域
内容(content)

容器属性:
grid-template-rows 设置每一行的宽度,可以是具体值,也可以百分比,也可以是auto
grid-template-columns 设置每一列的宽度,可以是具体值,也可以百分比,也可以是auto
.box {
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:10% auto 20%;
grid-template-columns:100px auto 100px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
.div1 {
background:red;
}
.div2 {
background:green;
}
.div3 {
background:yellow;
}
.div4 {
background:blue;
}
.div5 {
background:palegreen;
}
.div6 {
background:plum;
}
.div7 {
background:peru;
}
.div8 {
background:yellowgreen;
}
.div9 {
background:powderblue;
}
.div10 {
background:palevioletred;
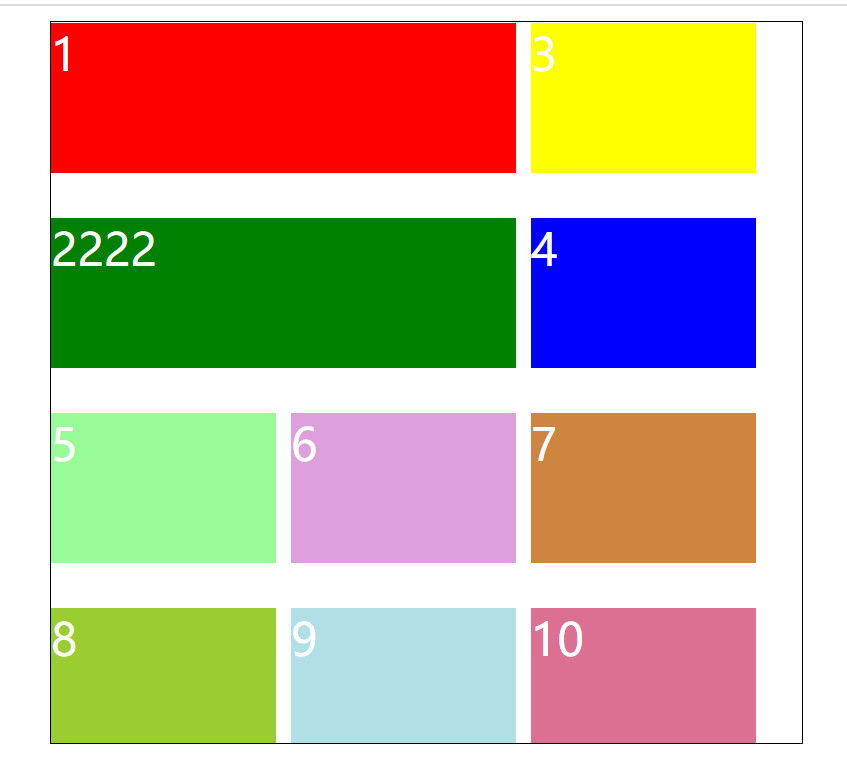
}<div class="box"> <div class="div1">1</div> <div class="div2">222222222222</div> <div class="div3">3</div> <div class="div4">4</div> <div class="div5">5</div> <div class="div6">6</div> <div class="div7">7</div> <div class="div8">8</div> <div class="div9">9</div> <div class="div10">10</div> </div>
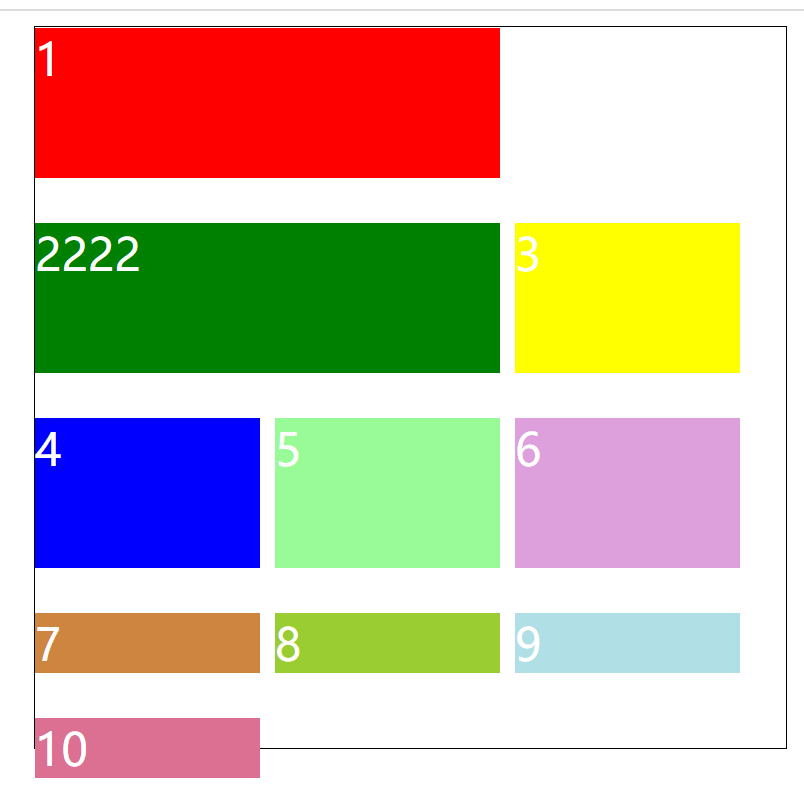
结果如图所示,虽然设置的是三行三列,但是如果html多出来的div10,会直接换行显示,并且高度塞满容器:

repeat属性:
相当于重复的简写,第一个参数是次数,第二个是重复的值。
grid-template-rows:repeat(3,100px); grid-template-columns:repeat(3,150px);
auto-fill属性:
有时候单元格的数量是不固定的,大小是固定的,需要自动填充容器,就可以用auto-fill属性。
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:repeat(3,100px);
grid-template-columns:repeat(auto-fill,60px);
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
fr属性:
fr属性可以平分比例,但是和百分比不一样,百分比不算gap空间,fr是算上的。
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:1fr 1fr 1fr 1fr;
grid-template-columns:repeat(4,1fr);
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如图所示,行平分了四行,列没有被平分,是因为第二列的内容超出了平分的比例,就会多出去,相应的另外三列就会同比例的减小:

minmax函数:
minmax函数产生一个长度范围,表示长度就在这个范围之中,它接受两个参数,分别为最小值和最大值。
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:1fr 1fr 1fr 1fr;
grid-template-columns:150px 150px 150px minmax(10px,100px);
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如图所示,前三列都是150px,容器的宽度是500px,第四列是50px,在minmax(10px,100px)区间中

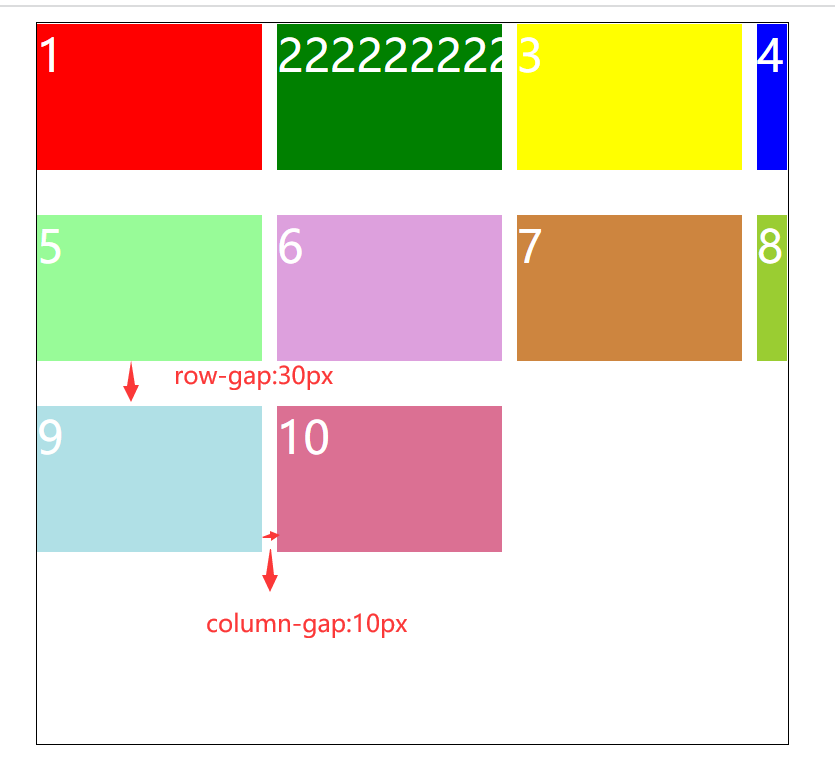
row-gap和column-gap
格子之间的间距row-gap表示行与行之间的间距、column-gap表示列与列之间的间距。
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:1fr 1fr 1fr 1fr;
grid-template-columns:150px 150px 150px minmax(10px,100px);
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如图所示,如果row-gap和column-gap的值一样,例如都是10px,可以简写成gap:10px,如果不一样,可以简写成gap:30px 10px,30px代表row行间距,10px代表column列间距。

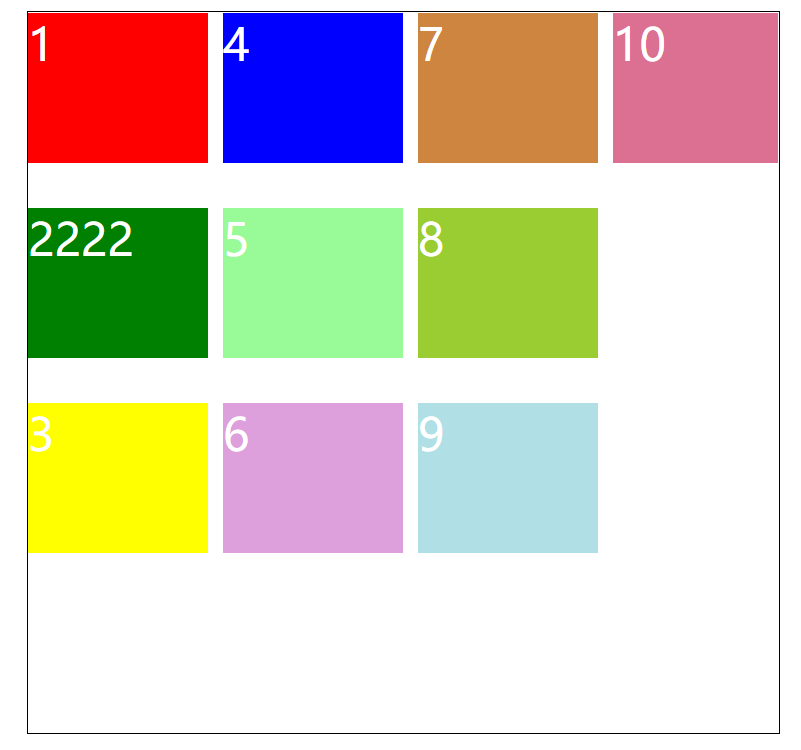
grid-auto-flow
网格的排放顺序,默认是row,先行后列,可以设置column,就是先列后行。
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:100px 100px 100px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如图所示,设置按照column排序,就会先列后行排序:

有时有些格子大的情况下,会让容器有些地方空出来,占不满容器,空间利用率不高:
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:100px 100px 100px;
grid-template-columns:150px 150px 150px;
column-gap:10px;
row-gap:30px;
grid-auto-flow:row;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
.div1{
grid-column-start:1;
grid-column-end:3;
background:red;
}
.div2{
grid-column-start:1;
grid-column-end:3;
background:green;
}如下图所示,使用grid-auto-flow:row,先行后列排序,由于第一和第二个格子大了,导致第一和第二个格子之间有空间:

如果想提高空间利用率的话,可以设置dense来提高空间利用率:grid-auto-flow:row dense;
.box{
width:500px;
height:480px;
border:1px solid #000;
display:grid;
grid-template-rows:100px 100px 100px;
grid-template-columns:150px 150px 150px;
column-gap:10px;
row-gap:30px;
grid-auto-flow:row dense;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如下图所示:设置dense之后,将第一个格子和第二个格子之间的空间占满。