摘要:交融效果:方式一: 元素设置filter:blur模糊,元素父级设置contrast时,会实现模糊元素相交产生水滴交融且相交部分变清晰的效果即:进行动画的图形的父元素需要是被设置了filter:...
交融效果:
方式一: 元素设置filter:blur模糊,元素父级设置contrast时,会实现模糊元素相交产生水滴交融且相交部分变清晰的效果
即:进行动画的图形的父元素需要是被设置了filter: contrast
方式二: 元素本身设置filter:contrast,对伪元素设置filter:blur模糊,会使得元素和伪元素产生交融
filter:blur 对图像应用设置高斯模糊 filter:contrast 调整图像的对比度,能实现元素更亮|淡
例一:文字交融效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin-top: 100px;
text-align: center;
filter: contrast(30);
background-color: #000;
}
.text{
font-size: 100px;
color:#fff;
animation: showup 3s forwards;
}
@keyframes showup {
from{
letter-spacing: -50px;
filter: blur(10px);
}
to{
letter-spacing: 10px;
filter: blur(2px);
}
}
</style>
</head>
<body>
<div class="container">
<span class="text">
YZMCMS.COM
</span>
</div>
</body>
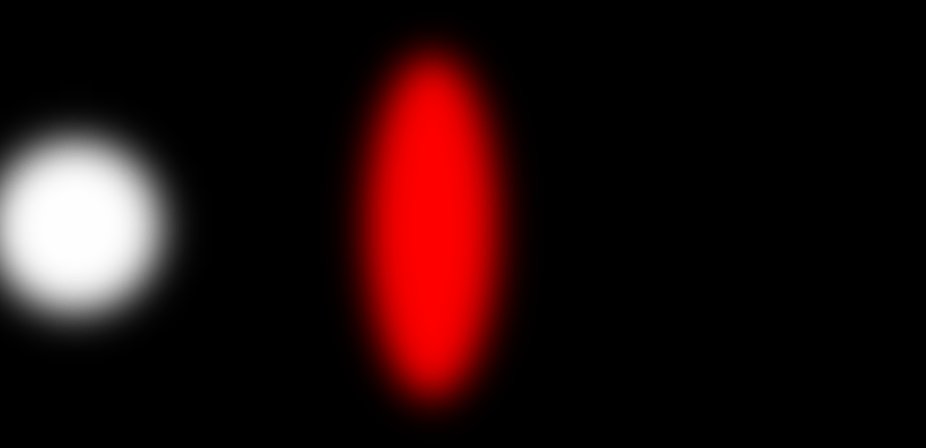
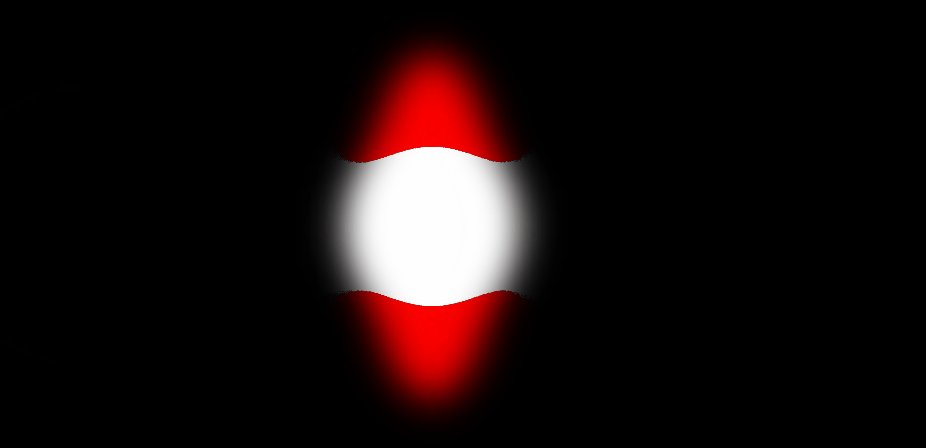
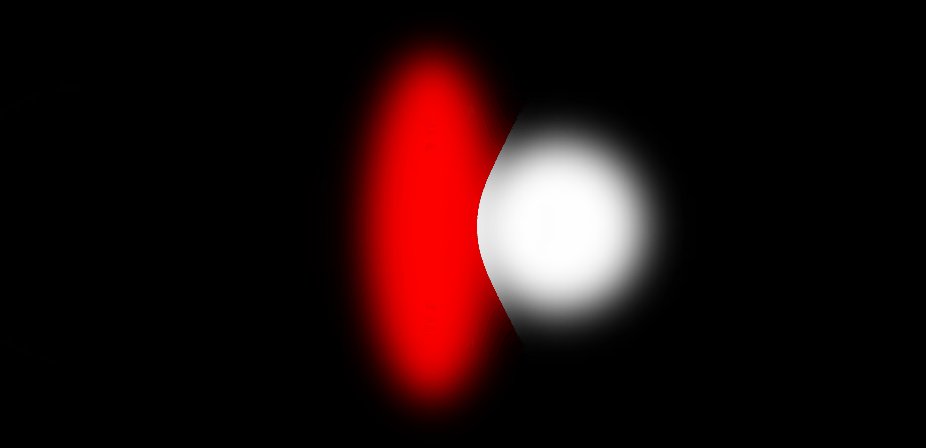
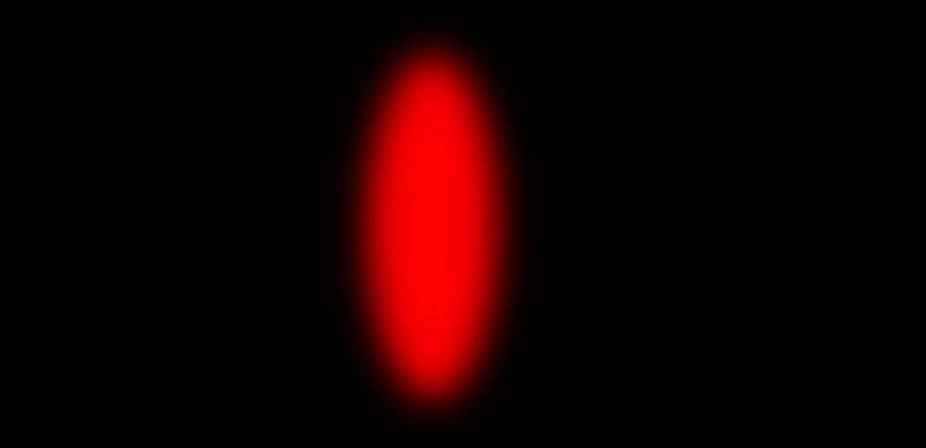
</html>例二:水滴交融效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #000;
filter: contrast(100);
overflow: hidden;
}
.ball {
position: absolute;
left: 0;
top: 40vh;
height: 20vh;
width: 20vh;
border-radius: 50%;
background: #fff;
animation: move 10s infinite;
z-index: 1;
filter: blur(15px);
}
.wall {
position: absolute;
left: 20%;
top: 30vh;
height: 40vh;
width: 15vh;
border-radius: 50%;
background:red;
filter: blur(15px) ;
}
@keyframes move {
20% {
transform: translate(20vw, 0);
background: #ddd;
}
100% {
transform: translate(100vw, 0);
background: #ddd;
}
}
</style>
</head>
<body>
<div class="ball"></div>
<div class="wall"></div>
</body>
</html>





网友评论:
你写得非常清晰明了,让我很容易理解你的观点。
2023-04-27 21:24:15 回复