摘要:1. inputmodeinputmode 全局属性是一个枚举属性,它提供了用户在编辑元素或其内容时可能输入的数据类型的提示。<input type="text" inputmode="tel" />该属性可以取以下值:...
1. inputmode
inputmode 全局属性是一个枚举属性,它提供了用户在编辑元素或其内容时可能输入的数据类型的提示。
<input type="text" inputmode="tel" />
该属性可以取以下值:
none: 不使用虚拟键盘,这个时候页面需要使用自定义的键盘代替
text: 默认值,会显示标准输入键盘
decimal: 小数表示键盘,除了数字之外可能会有小数点 . 或者千分符逗号 ,。
numeric: 显示0-9的数字键盘。
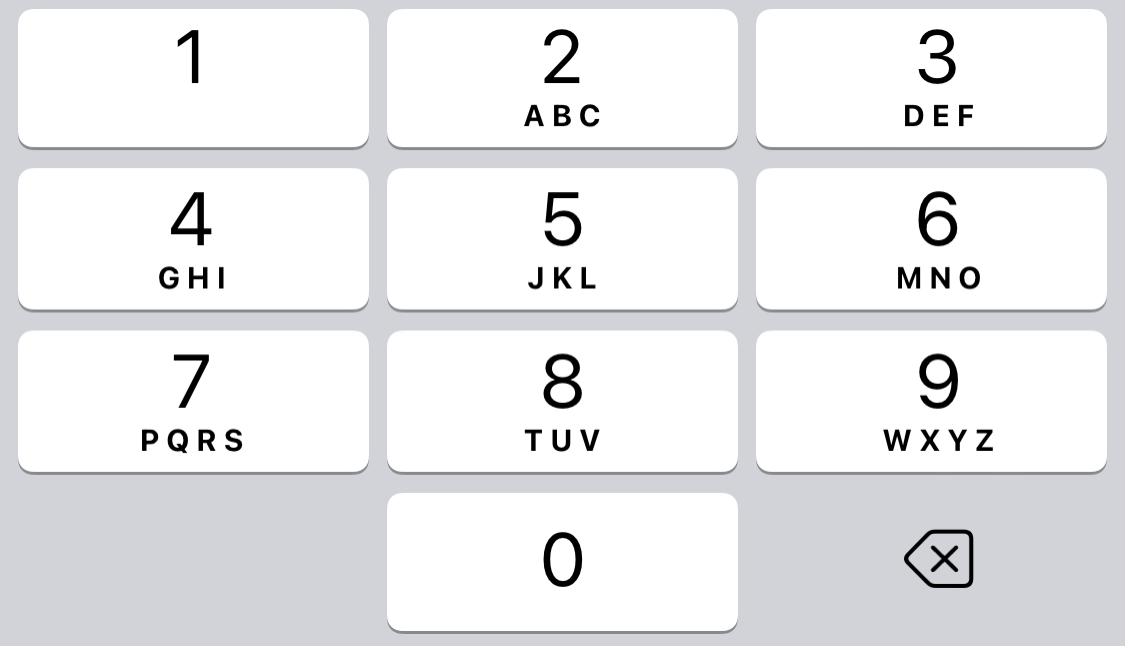
tel: 手机数字键盘,会有星号 * 或者井号 # 键。
search: 提交按钮会显示 'search' 或者 ‘搜索’。
email: 键盘上会有 @ 符号键。
url: 键盘上会有斜杠 / 符号键。

2. pattern
Pattern属性是用于指定文本框中输入内容的正则表达式模式。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。
<input type="text" id="username" name="username" pattern="^[a-zA-Z0-9]{3,10}$" required>如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器会显示一个默认的错误提示信息。
Pattern属性的值必须是一个有效的正则表达式。
Pattern属性只能应用于文本框、文本域和密码框等可输入文本的元素。
Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入内容是否符合指定的格式要求。
Pattern属性的错误提示信息可以使用title属性自定义。
Pattern属性通常与required属性一起使用,以确保用户输入的内容符合指定的格式要求且不为空。例如,可以使用Pattern属性来验证用户输入的邮政编码、电话号码、电子邮件地址等等。
3. contenteditable
HTML中的contenteditable属性是用于指定元素是否可编辑的属性。
<div contenteditable="true">我是一段可编辑的区域</div>
Contenteditable属性的值可以是true、false或inherit。
Contenteditable属性的默认值为false,表示元素不可编辑。
Contenteditable属性的值为true时,元素可编辑。
Contenteditable属性的值为inherit时,元素的可编辑性继承自父元素。
Contenteditable属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
在使用Contenteditable属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户可以在该元素中输入文本、插入图片、修改样式等等。Contenteditable属性通常应用于实现富文本编辑器、可编辑的表格等功能。
4. hidden
Hidden属性是用于指定元素是否隐藏的属性。
<p hidden>我是一段被隐藏的文本</p>
Hidden属性是用于指定元素是否隐藏的属性。
Hidden属性的值必须是布尔值,即true或false。
Hidden属性的默认值为false,表示元素不隐藏。
Hidden属性的值为true时,元素隐藏。
Hidden属性不同于CSS的display:none属性,display:none属性会将元素从页面中完全移除,无法通过JavaScript等方式访问该元素。
在使用Hidden属性时,需要在后台程序中对隐藏的值进行处理,例如使用隐藏域来存储隐藏的值。
5. spellcheck
HTML中的 spellcheck属性是用于指定元素是否启用拼写检查的属性。
<p contenteditable="true" spellcheck="true">这是可编辑的段落。请试着编辑文本。</p> First name: <input type="text" name="fname" spellcheck="true">
Spellcheck属性的值必须是布尔值,即true或false。
Spellcheck属性的默认值为false,表示元素不启用拼写检查。
Spellcheck属性的值为true时,元素启用拼写检查。
Spellcheck属性的支持程度因浏览器而异,不同浏览器可能会有不同的拼写检查算法和字典。
在使用Spellcheck属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Spellcheck属性,那么用户在该元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色波浪线。Spellcheck属性通常应用于文本框、文本域等元素,用于提高用户输入的准确性。
6. translate
HTML中的translate属性是用于指定元素是否应该被翻译的属性。
<p translate="no">Don't translate this!</p> <p>This can be translated to any language.</p>
Translate属性的值必须是布尔值,即yes或no。
Translate属性的默认值为yes,表示元素需要翻译。
Translate属性的值为no时,元素不需要翻译。
Translate属性的支持程度因浏览器而异,不同浏览器可能会有不同的翻译算法和字典。
在使用Translate属性时,需要注意安全性问题,避免XSS攻击和恶意脚本注入。
7. loading
HTML中的loading属性是一个新的属性,它可以用于指定浏览器在加载资源时的优先级。
<img src="http://www.yzmcms.com/images/1.jpg" loading="lazy">
该属性可以应用于<img>、<iframe>、<script>、<link>和<audio>等标签上。
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
eager:表示资源应该在页面加载时立即加载。
auto:表示浏览器应该自行决定何时加载资源。
loading属性并不是所有浏览器都支持的,因此在使用时需要进行兼容性检查。
8. poster
poster是HTML5中<video>标签的一个属性,用于指定在视频加载之前和播放之前显示的图像。
<video src="http://www.yzmcms.com/media/video.mp4" poster="image.png">
poster属性只适用于<video>标签,而不适用于<audio>标签。
9. async
async是HTML中<script>标签的一个属性,用于指定脚本是否应该异步加载。
<script src="http://www.yzmcms.com/js/test.js" async></script>
如果将async属性设置为async,则脚本将异步加载,不会阻止页面的解析和渲染。
异步加载的脚本可能会在页面的其他部分加载之前执行,因此需要谨慎使用。如果脚本依赖于页面的其他部分,可能会导致错误。
10. defer
defer是HTML中<script>标签的一个属性,用于指定脚本是否应该延迟加载。
<!DOCTYPE html> <html> <head> <title>Defer Example</title> <script src="http://www.yzmcms.com/js/test.js" defer></script> </head> <body> <p>This is a paragraph.</p> </body> </html>
在上面的示例中,我们将defer属性设置为defer,这将使脚本延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。
11. cite
cite属性通常与<blockquote>和<q>元素一起使用,用来引用文档、书籍、文章等的标题或者来源信息。这个属性提供了一个引用的具体来源,通常是一个URL或者是一个指向引用文献的链接。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Blockquote 示例</title> </head> <body> <p>以下是爱因斯坦的一段名言:</p> <blockquote cite="https://www.yzmcms.com/einstein-quote"> 不要试图成为一个成功的人;而是努力成为一个有价值的人。 </blockquote> <p>爱因斯坦曾经说过:<q cite="https://www.yzmcms.com/einstein-quote">不要试图成为一个成功的人;而是努力成为一个有价值的人。</q></p> </body> </html>
cite属性的值通常是一个URL,指向引用的来源。
如果你提供的URL不是一个有效的引用来源,浏览器可能不会显示任何特殊效果或链接。
在实际应用中,为了可访问性和语义清晰度,推荐在<cite>标签内明确写出引用的来源。
12. dir
dir属性用于指定文本的方向性,这对于处理从右向左(RTL)的语言(如阿拉伯语或希伯来语)以及从左向右(LTR)的语言非常重要。
<!DOCTYPE html> <html dir="rtl"> <head> <meta charset="UTF-8"> <title>RTL 示例</title> </head> <body> <h1>مرحبا بك في صفحة HTML باللغة العربية!</h1> <p>هذا النص من جهة اليمين إلى الجهة اليسرى.</p> <div dir="ltr"> <h2>English Text</h2> <p>This text flows from left to right.</p> </div> </body> </html>
dir属性接受三个值:
ltr (left-to-right): 文本从左向右书写。
rtl (right-to-left): 文本从右向左书写。
auto: 浏览器根据元素的第一个字符确定文本方向。如果第一个字符是RTL语言的字符,则文本方向自动设为RTL;如果是LTR语言的字符,则文本方向设为LTR。




