摘要:经过上一篇文章,我们已经对grid布局有了一些基本的认识,但grid布局实在是太强大了,我们继续来学习它:justify-items和align-items属性:设置单元格的水平和垂直方向对齐方...
经过上一篇文章,我们已经对grid布局有了一些基本的认识,但grid布局实在是太强大了,我们继续来学习它:
justify-items和align-items属性:
设置单元格的水平和垂直方向对齐方式
水平方向上 justify-items:start|end|center|stretch;
垂直方向上 align-items:start|end|center|stretch;
start 起始方向对齐
center 居中对齐
end 末尾方向对齐
stretch 延伸,以填满整个单元格,默认值
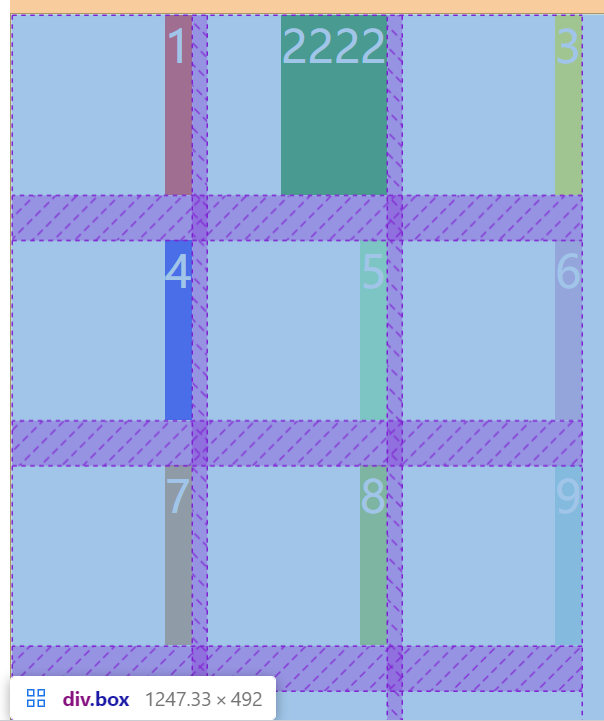
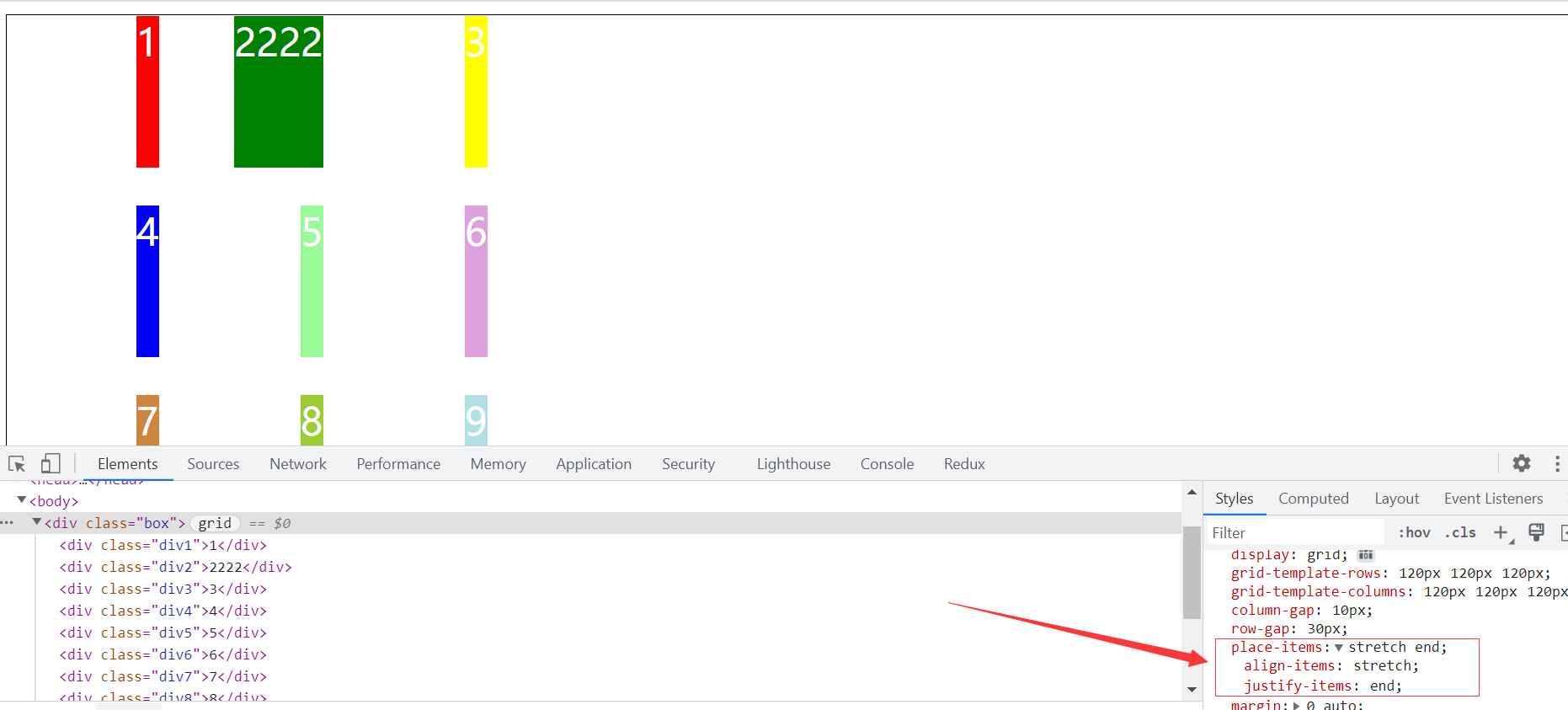
例如设置水平方向末尾对其 justify-items:end; ,垂直方向单元格填满拉伸 align-items:stretch;
.box{
border:1px solid #000;
display:grid;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
justify-items:end;
align-items:stretch;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
align-items:stretch; 和 justify-items:end; 水平垂直对齐方式可以用简写的方式 place-items:stretch end;,stretch代表垂直方向上的对齐方式,end代表水平方向的对齐方式。

justify-content 和 align-content属性
设置容器的水平和垂直方向对齐方式
水平方向上 justify-content:start|end|center|stretch|space-around|space-between|space-evenly;
垂直方向上 align-content:start|end|center|stretch|space-around|space-between|space-evenly;
start 从行首开始排列
center 在容器中剧中排列。
end 从行末开始排列
stretch 延伸,以填满整个容器,默认值
space-around 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
space-between 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。
space-evenly 项目与项目之间的距离和项目与起始位置的距离都相同。
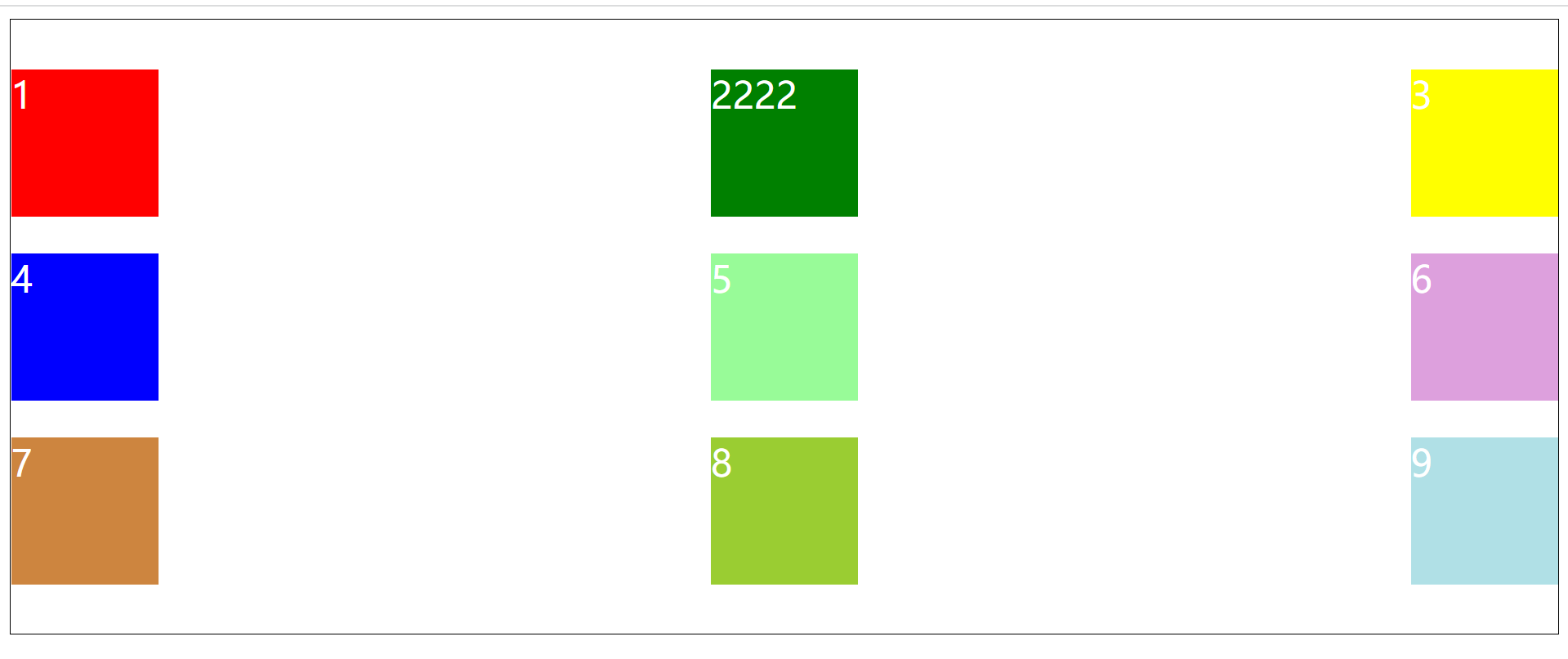
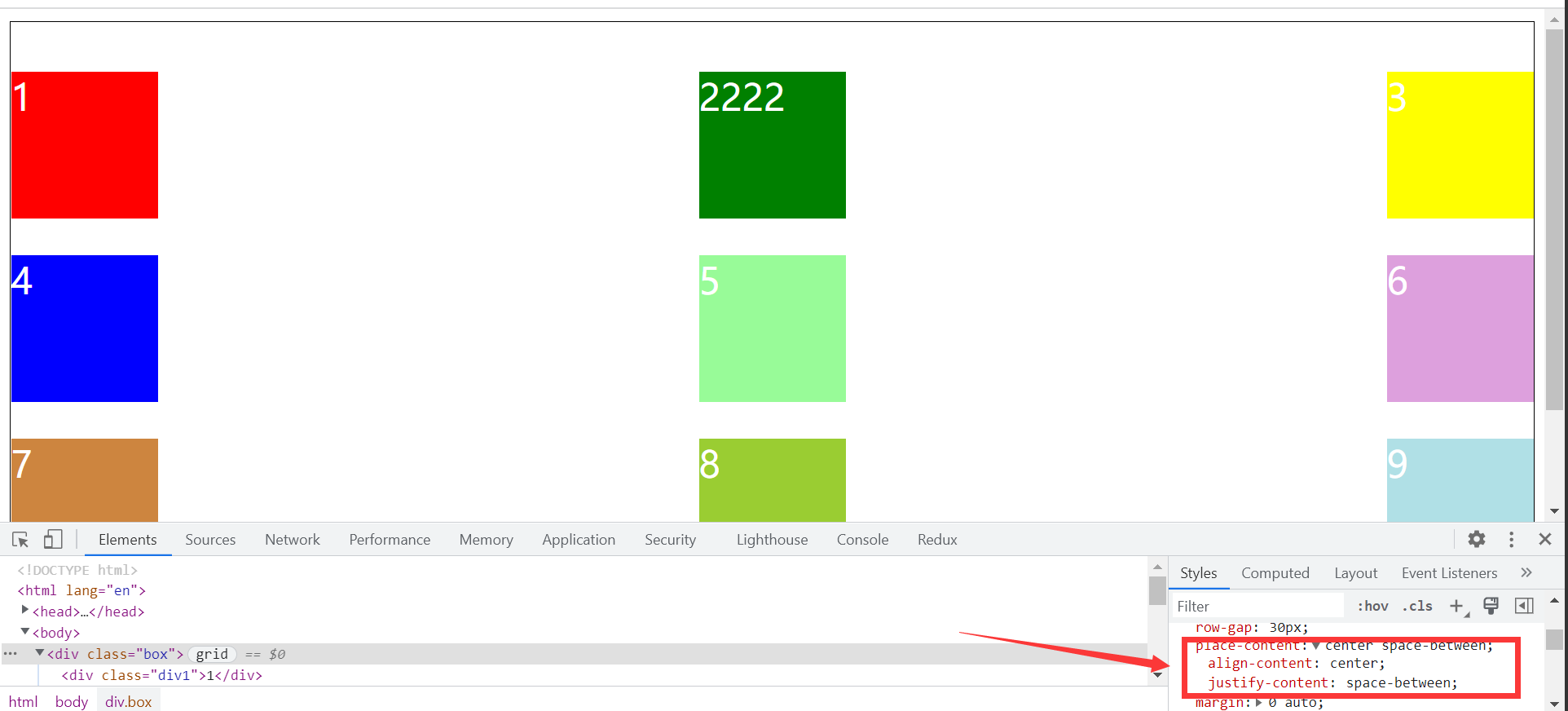
例如设置水平方向平分靠两边对齐 justify-content:space-between;,垂直方向居中 align-items:center;
.box{
border:1px solid #000;
display:grid;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
justify-content:space-between;
align-content:center;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
align-content:center; 和 justify-content:space-between; 水平垂直对齐方式可以用简写的方式 place-content:center space-between; , center 代表垂直方向上的对齐方式,space-between代表水平方向的对齐方式。

grid-auto-columns/grid-auto-rows属性
用来设置多出来的项目单元格的宽和高
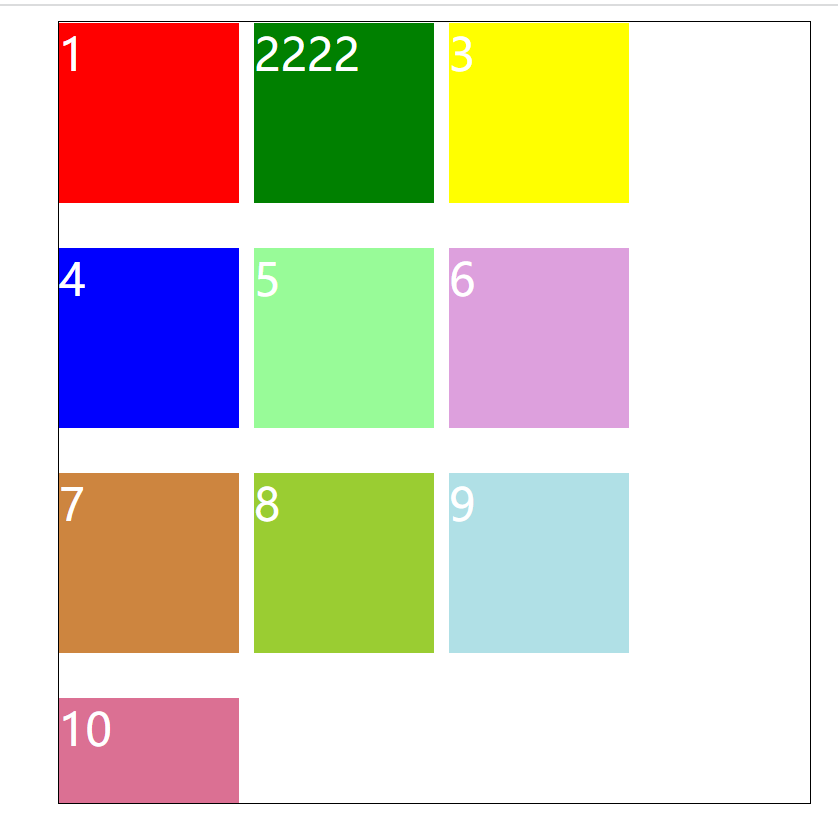
设置一个三行三列的格子,并且多出第10个没有定义高度的格子,这个格子默认会自动拉满延伸到容器的底部。
.box{
border:1px solid #000;
display:grid;
width:500px;
height:520px;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
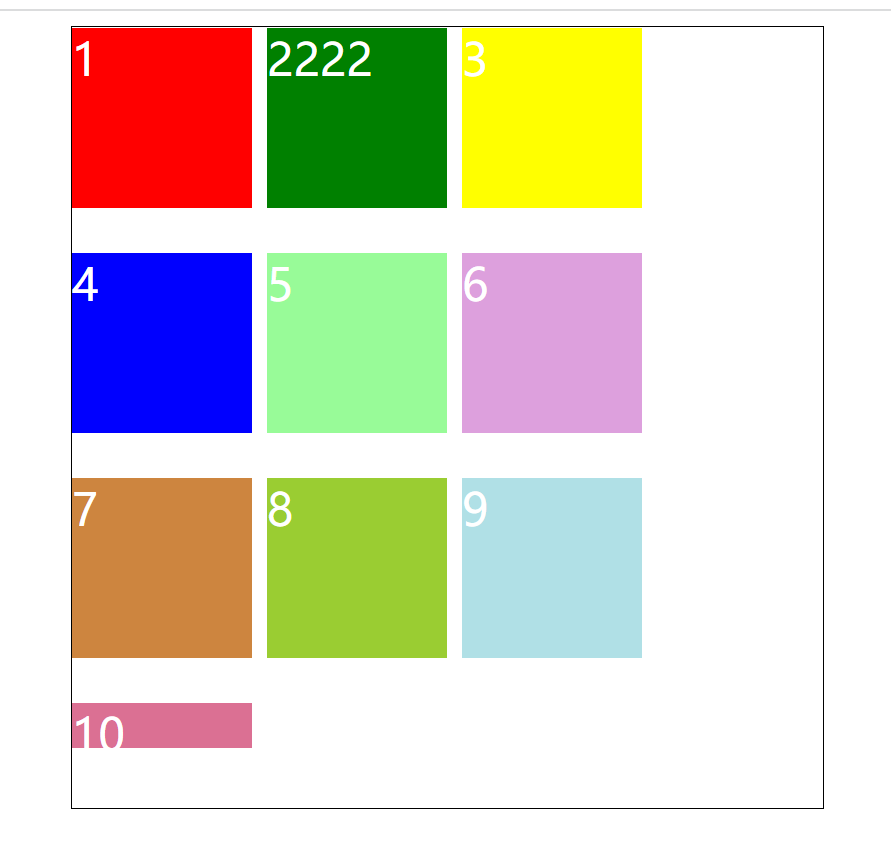
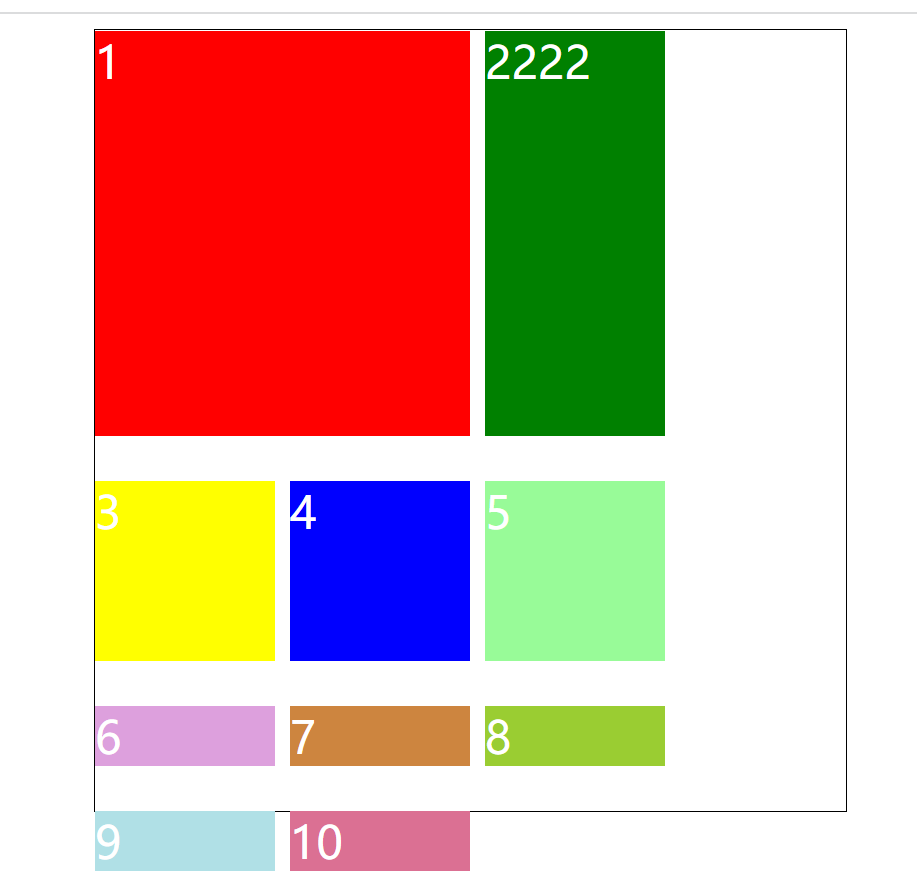
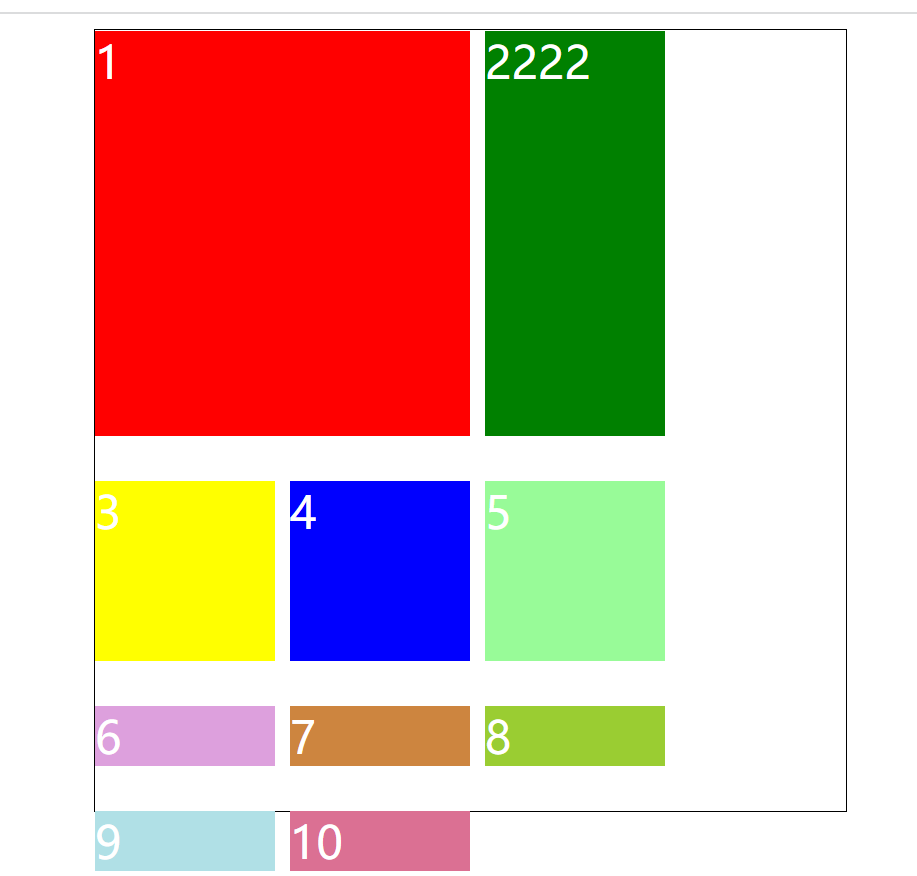
我们可以设置多出的格子的高度 grid-auto-rows:30px; 如图所示,第10个格子的高度是30px:

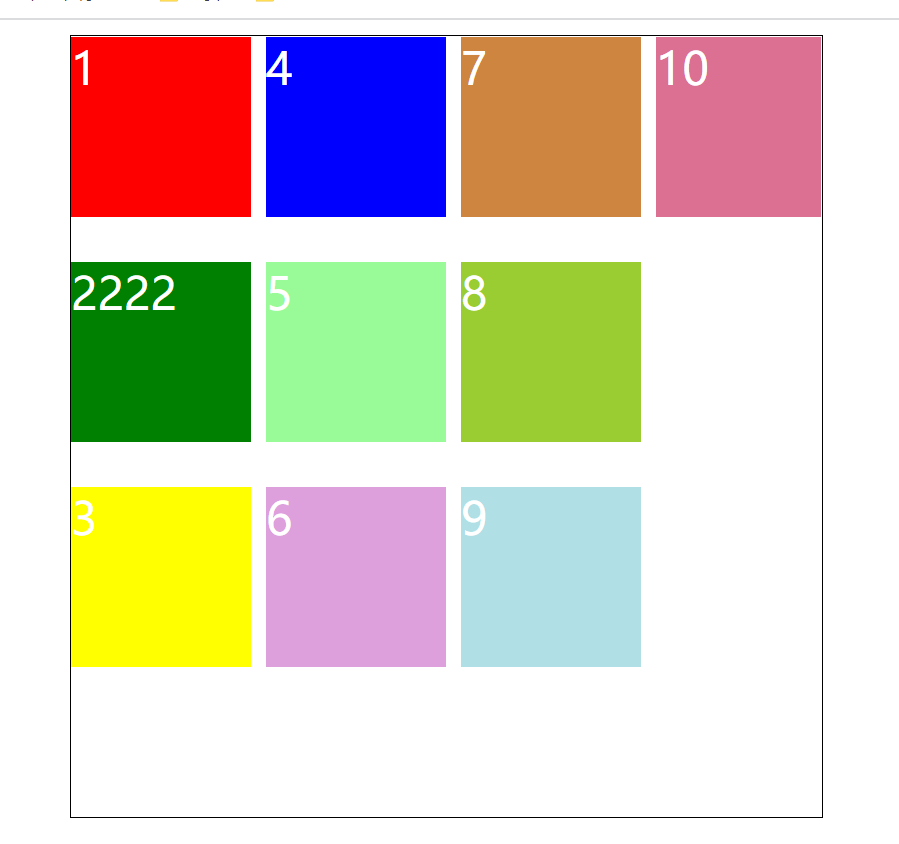
如果排列的方式是先列后行,多出的格子默认是延伸到容器的右侧:

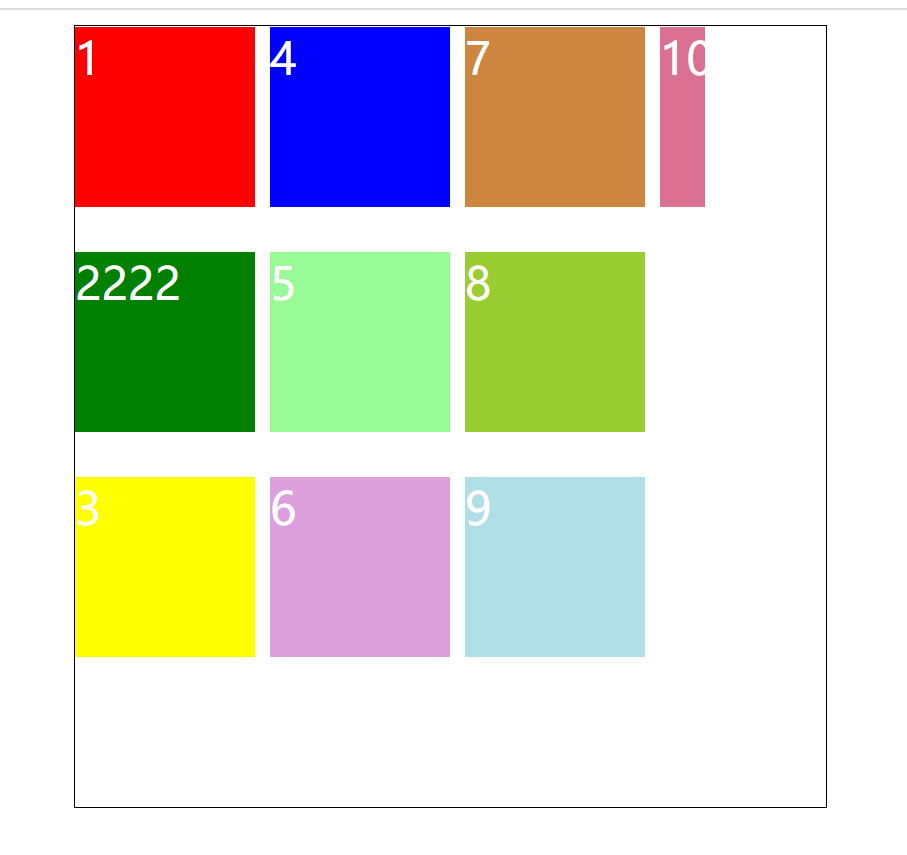
想设置多出的格子的宽度就需要设置 grid-auto-columns:30px
.box{
border:1px solid #000;
display:grid;
width:500px;
height:520px;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
grid-auto-flow:column;
grid-auto-columns:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}如图所示,设置后第10个格子的宽度:

项目属性
grid-column-start/grid-column-end
grid-row-start/grid-row-end
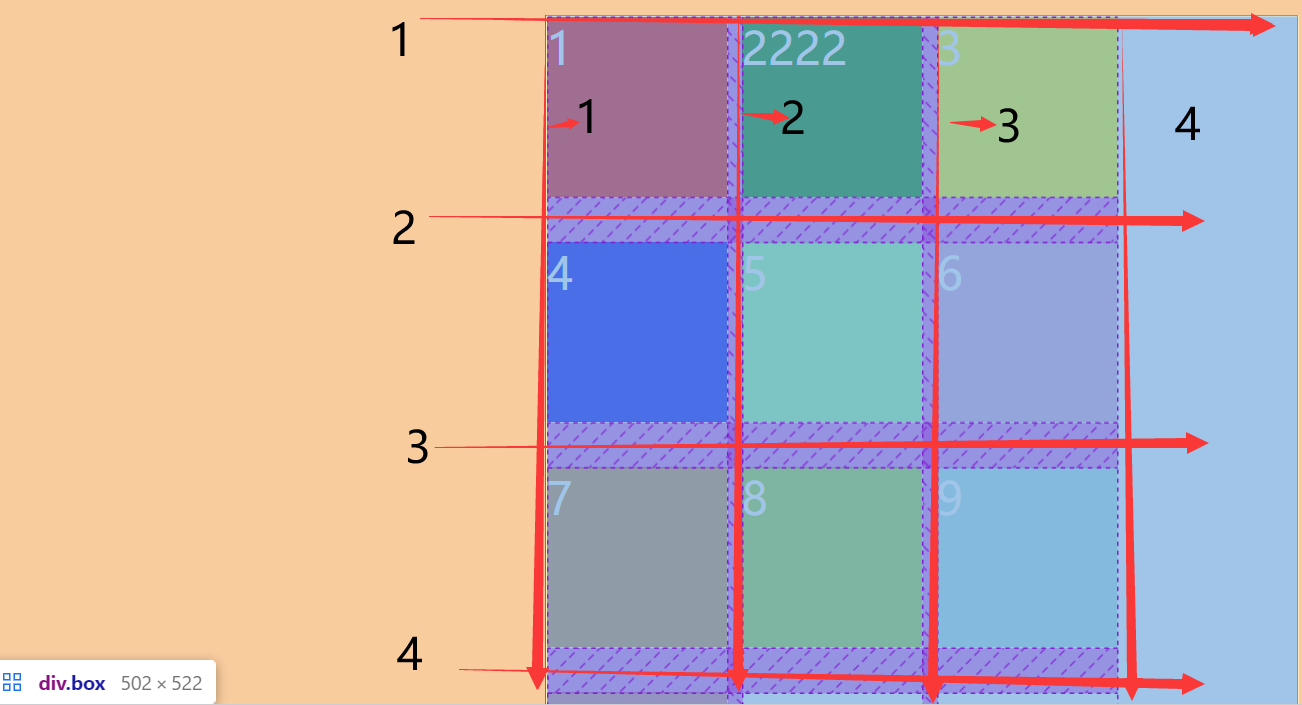
用来指定item单元格的具体位置,根据在哪根网络线,在项目里设置,如图所示,设置N个列,就有N+1个列网络线,行也是。

例如设置第一个单元格占两个列格子,占两个行格子,第二个单元格占一个列格子,占两个行格子,紧跟在第一个单元格后面:
.box{
border:1px solid #000;
display:grid;
width:500px;
height:520px;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
.div1{
background:red;
grid-column-start:1;
grid-column-end:3;
grid-row-start:1;
grid-row-end:3;
}
.div2{
grid-column-start:3;
grid-column-end:4;
grid-row-start:1;
grid-row-end:3;
background:green;
}如图所示,grid-column-start:3;grid-column-end:4;grid-row-start:1;grid-row-end:3; 可以简写为: grid-row:span 2;grid-column:span 1;,也可以简写为: grid-row:1 / 3;grid-column:3 / 4;

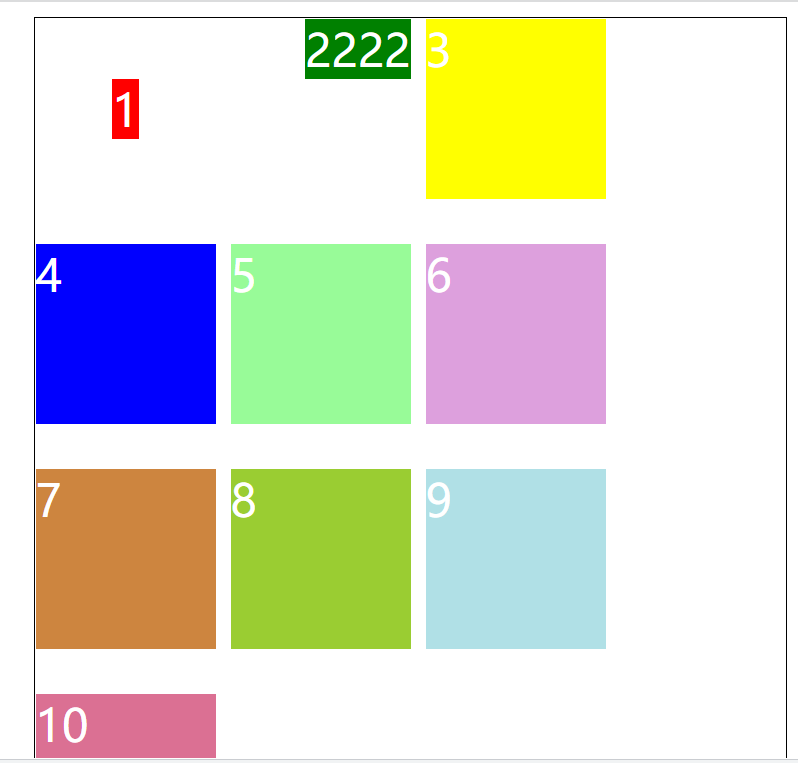
grid-area用来指定item单元格的具体位置,使用时要与容器属性 grid-template-areas 一起使用:
.box{
border:1px solid #000;
display:grid;
width:500px;
height:520px;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
grid-template-areas:"a a c"
"a a g"
"i j k"
"m n o";
}
.div1{
grid-area:a;
background:red;
}如图所示,div1设置了单元格放在a区域内,grid-area除了与容器属性 grid-template-areas 一起配合使用外,还可以单独来使用 grid-area:1 / 1 / 3 / 3;,其实和 grid-column-start:1;grid-column-end:3;grid-row-start:1;grid-row-end:3; 一个意思,也可以达到下图效果:

justify-self/align-self
设置单元格内容的水平垂直位置,和 justify-items、align-items属性的用法完全一致,但只作用于单个项目
水平方向上 justify-self:start|end|center|stretch;
垂直方向上 align-self:start|end|center|stretch;
start 起始方向对齐
center 居中对齐
end末 尾方向对齐
stretch 延伸,以填满整个单元格,默认值
例如设置第一个单元格水平方向居中对齐 justify-self:center;,垂直方向居中对齐 align-self:center;,第二个单元格水平方向末尾对齐 justify-self:center;,垂直方向开头对齐 align-self:center;
.box{
border:1px solid #000;
display:grid;
width:500px;
height:520px;
grid-template-rows:120px 120px 120px;
grid-template-columns:120px 120px 120px;
column-gap:10px;
row-gap:30px;
margin:0 auto;
margin-top:10px;
color:white;
font-size:30px;
}
.div1{
background:red;
justify-self:center;
align-self:center;
}
.div2{
background:green;
justify-self:end;
align-self:start;
}
align-self:start; 和 justify-self:end; 水平垂直对齐方式可以用简写的方式 place-self:start end; ,start 代表垂直方向上的对齐方式,end 代表水平方向的对齐方式。






网友评论:
2022-12-04 01:03:11 回复