摘要:CSS 的 mix-blend-mode 属性是现代网页设计中一个强大而富有创意的工具,它允许开发者控制元素内容与其背景(包括父元素和兄弟元素)的混合方式。这个属性为设计师和开发者...
CSS 的 mix-blend-mode 属性是现代网页设计中一个强大而富有创意的工具,它允许开发者控制元素内容与其背景(包括父元素和兄弟元素)的混合方式。这个属性为设计师和开发者开辟了新的视觉可能性,可以创建出令人惊艳的视觉效果。
什么是 mix-blend-mode?
mix-blend-mode 属性定义了元素内容如何与其直接背景以及元素背后的内容混合。它类似于 Photoshop 中的图层混合模式,但直接在浏览器中实现。
基本语法:
.element {
mix-blend-mode: normal | multiply | screen | overlay | darken | lighten |
color-dodge | color-burn | hard-light | soft-light | difference |
exclusion | hue | saturation | color | luminosity;
}混合模式类型详解
让我们深入了解每种混合模式的效果:
normal:默认值,不应用任何混合
multiply:将颜色值相乘,通常会产生更暗的效果
screen:将颜色值反转后相乘,再反转,通常会产生更亮的效果
overlay:根据背景色决定执行 multiply 或 screen
darken:取两个颜色中较暗的那个
lighten:取两个颜色中较亮的那个
color-dodge:通过减小对比度使背景色变亮以反映元素色
color-burn:通过增加对比度使背景色变暗以反映元素色
hard-light:类似 overlay,但根据元素色决定 multiply 或 screen
soft-light:类似 hard-light,但更柔和
difference:从较亮的颜色中减去较暗的颜色
exclusion:类似 difference,但对比度更低
hue:使用元素色的色相,结合背景色的饱和度和亮度
saturation:使用元素色的饱和度,结合背景色的色相和亮度
color:使用元素色的色相和饱和度,结合背景色的亮度
luminosity:使用元素色的亮度,结合背景色的色相和饱和度
实际应用示例
示例1:文字与背景的创意混合
<div class="background">
<h1 class="blend-text">混合模式效果</h1>
</div>
<style>
.background {
background: linear-gradient(45deg, #ff3366, #5566ff);
height: 300px;
display: flex;
align-items: center;
justify-content: center;
}
.blend-text {
color: white;
font-size: 4rem;
mix-blend-mode: overlay;
text-shadow: 2px 2px 4px rgba(0,0,0,0.3);
}
</style>
在这个例子中,文字使用 overlay 混合模式,会根据渐变背景的不同部分呈现出不同的视觉效果,创造出动态的文本外观。
示例2:图片与背景的颜色混合
<div class="image-container">
<img src="portrait.jpg" alt="肖像" class="blend-image">
<div class="color-overlay"></div>
</div>
<style>
.image-container {
position: relative;
width: 500px;
height: 500px;
}
.blend-image {
width: 100%;
height: 100%;
object-fit: cover;
}
.color-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #3a7bd5;
mix-blend-mode: color;
opacity: 0.7;
}
</style>
这个例子展示了如何使用 color 混合模式为图片添加色调效果,类似于照片滤镜。调整叠加层的颜色可以创建各种不同的氛围效果。
示例3:创建双重曝光效果
<div class="double-exposure">
<img src="portrait.jpg" class="image1">
<img src="cityscape.jpg" class="image2">
</div>
<style>
.double-exposure {
position: relative;
width: 600px;
height: 400px;
}
.double-exposure img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
}
.image1 {
filter: contrast(1.2) brightness(0.9);
}
.image2 {
mix-blend-mode: screen;
filter: grayscale(100%) contrast(0.8);
}
</style>
这个例子通过将两张图片叠加并使用 screen 混合模式,创建了流行的双重曝光效果,常用于艺术设计和摄影作品展示。
示例4:交互式颜色变化
<button class="blend-button">悬停我</button>
<style>
.blend-button {
padding: 15px 30px;
font-size: 1.2rem;
background: #3498db;
color: white;
border: none;
position: relative;
overflow: hidden;
transition: all 0.3s;
}
.blend-button::before {
content: '';
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100%;
background: #e74c3c;
transition: all 0.3s;
mix-blend-mode: difference;
}
.blend-button:hover::before {
left: 0;
}
</style>
这个按钮在悬停时使用 difference 混合模式创建了独特的颜色变化效果,比简单的颜色过渡更有视觉冲击力。
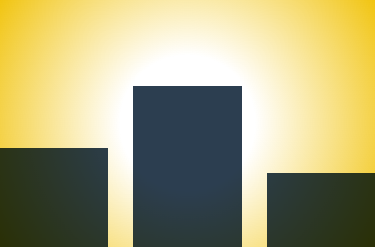
示例5:图表数据突出显示
<div class="chart">
<div class="bar" style="height: 40%"></div>
<div class="bar" style="height: 65%"></div>
<div class="bar" style="height: 30%"></div>
<div class="highlight"></div>
</div>
<style>
.chart {
display: flex;
height: 200px;
width: 300px;
align-items: flex-end;
gap: 20px;
position: relative;
}
.bar {
flex: 1;
background: #2c3e50;
}
.highlight {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: radial-gradient(circle at center, transparent 30%, #f1c40f 100%);
mix-blend-mode: multiply;
pointer-events: none;
}
</style>
这个例子展示了如何使用 multiply 混合模式在图表上创建聚焦效果,突出显示特定区域而不完全遮挡数据。
性能考虑
虽然 mix-blend-mode 非常强大,但需要注意:
1.性能影响:复杂的混合模式可能会影响页面性能,特别是在低端设备上
2.浏览器支持:虽然现代浏览器普遍支持,但旧版浏览器可能需要前缀或完全不支持
3.堆叠上下文:应用 mix-blend-mode 会创建新的堆叠上下文,可能影响元素层级关系
兼容性处理
为了确保跨浏览器兼容性,可以使用特性查询:
@supports (mix-blend-mode: overlay) {
.special-effect {
mix-blend-mode: overlay;
}
}
@supports not (mix-blend-mode: overlay) {
.special-effect {
opacity: 0.8;
/* 降级处理 */
}
}总结
CSS mix-blend-mode 属性为网页设计带来了新的创意维度,允许开发者在不需要图像编辑软件的情况下实现复杂的视觉效果。通过理解各种混合模式的工作原理并合理运用,你可以为网站添加独特的视觉风格和交互体验。记得在实际项目中使用时要考虑性能影响和浏览器兼容性,并为不支持的情况提供适当的降级方案。
尝试将这些例子应用到你的项目中,或者结合其他 CSS 特性(如 filter、clip-path 等)创造出更多令人惊艳的效果!





