摘要:在这篇文章中,我们将深入解析一个css实现华为充电动画的效果。这个动画涉及到了许多 CSS 和 HTML 的关键技术,包括 CSS 动画、定位、过滤器、伪元素、转换等。
用css实现华为充电动画的效果。这个动画涉及到了许多 CSS 和 HTML 的关键技术,包括 CSS 动画、定位、过滤器、伪元素、转换等。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>华为充电动画</title>
<style>
html, body {
width: 100%;
height: 100%;
display: flex;
background: #000;
overflow: hidden;
}
.g-number {
position: absolute;
width: 300px;
top: 27%;
text-align: center;
font-size: 32px;
z-index: 10;
color: #fff;
}
.g-container {
position: relative;
width: 300px;
height: 400px;
margin: auto;
}
.g-contrast {
filter: contrast(10) hue-rotate(0);
width: 300px;
height: 400px;
background-color: #000;
overflow: hidden;
animation: hueRotate 10s infinite linear;
}
.g-circle {
position: relative;
width: 300px;
height: 300px;
box-sizing: border-box;
filter: blur(8px);
}
.g-circle::after {
content: "";
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%) rotate(0);
width: 200px;
height: 200px;
background-color: #00ff6f;
border-radius: 42% 38% 62% 49% / 45%;
animation: rotate 10s infinite linear;
}
.g-circle::before {
content: "";
position: absolute;
width: 176px;
height: 176px;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
background-color: #000;
z-index: 10;
}
.g-bubbles {
position: absolute;
left: 50%;
bottom: 0;
width: 100px;
height: 40px;
transform: translate(-50%, 0);
border-radius: 100px 100px 0 0;
background-color: #00ff6f;
filter: blur(5px);
}
li {
position: absolute;
border-radius: 50%;
background: #00ff6f;
}
li:nth-child(0) {
left: 22px;
top: 50%;
transform: translate(-50%, -50%);
width: 29px;
height: 29px;
animation: moveToTop 9s ease-in-out -0.158s infinite;
}
li:nth-child(1) {
left: 85px;
top: 50%;
transform: translate(-50%, -50%);
width: 20px;
height: 20px;
animation: moveToTop 9s ease-in-out -4.128s infinite;
}
li:nth-child(2) {
left: 36px;
top: 50%;
transform: translate(-50%, -50%);
width: 21px;
height: 21px;
animation: moveToTop 7s ease-in-out -2.829s infinite;
}
li:nth-child(3) {
left: 35px;
top: 50%;
transform: translate(-50%, -50%);
width: 30px;
height: 30px;
animation: moveToTop 7s ease-in-out -2.35s infinite;
}
li:nth-child(4) {
left: 70px;
top: 50%;
transform: translate(-50%, -50%);
width: 23px;
height: 23px;
animation: moveToTop 6s ease-in-out -3.211s infinite;
}
li:nth-child(5) {
left: 36px;
top: 50%;
transform: translate(-50%, -50%);
width: 18px;
height: 18px;
animation: moveToTop 9s ease-in-out -1.44s infinite;
}
li:nth-child(6) {
left: 52px;
top: 50%;
transform: translate(-50%, -50%);
width: 20px;
height: 20px;
animation: moveToTop 7s ease-in-out -2.99s infinite;
}
li:nth-child(7) {
left: 37px;
top: 50%;
transform: translate(-50%, -50%);
width: 30px;
height: 30px;
animation: moveToTop 6s ease-in-out -4.638s infinite;
}
li:nth-child(8) {
left: 52px;
top: 50%;
transform: translate(-50%, -50%);
width: 26px;
height: 26px;
animation: moveToTop 5s ease-in-out -0.428s infinite;
}
li:nth-child(9) {
left: 73px;
top: 50%;
transform: translate(-50%, -50%);
width: 22px;
height: 22px;
animation: moveToTop 8s ease-in-out -0.278s infinite;
}
li:nth-child(10) {
left: 33px;
top: 50%;
transform: translate(-50%, -50%);
width: 22px;
height: 22px;
animation: moveToTop 6s ease-in-out -2.439s infinite;
}
li:nth-child(11) {
left: 16px;
top: 50%;
transform: translate(-50%, -50%);
width: 17px;
height: 17px;
animation: moveToTop 8s ease-in-out -2.508s infinite;
}
li:nth-child(12) {
left: 36px;
top: 50%;
transform: translate(-50%, -50%);
width: 27px;
height: 27px;
animation: moveToTop 5s ease-in-out -2.181s infinite;
}
li:nth-child(13) {
left: 43px;
top: 50%;
transform: translate(-50%, -50%);
width: 20px;
height: 20px;
animation: moveToTop 4s ease-in-out -1.748s infinite;
}
li:nth-child(14) {
left: 20px;
top: 50%;
transform: translate(-50%, -50%);
width: 30px;
height: 30px;
animation: moveToTop 8s ease-in-out -3.665s infinite;
}
li:nth-child(15) {
left: 16px;
top: 50%;
transform: translate(-50%, -50%);
width: 28px;
height: 28px;
animation: moveToTop 6s ease-in-out -3.521s infinite;
}
@keyframes rotate {
50% {
border-radius: 45% / 42% 38% 58% 49%;
}
100% {
transform: translate(-50%, -50%) rotate(720deg);
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: 0.1;
transform: translate(-50%, -180px);
}
}
@keyframes hueRotate {
100% {
filter: contrast(15) hue-rotate(360deg);
}
}
</style>
</head>
<body>
<div>
<div>98.7%</div>
<div>
<div></div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
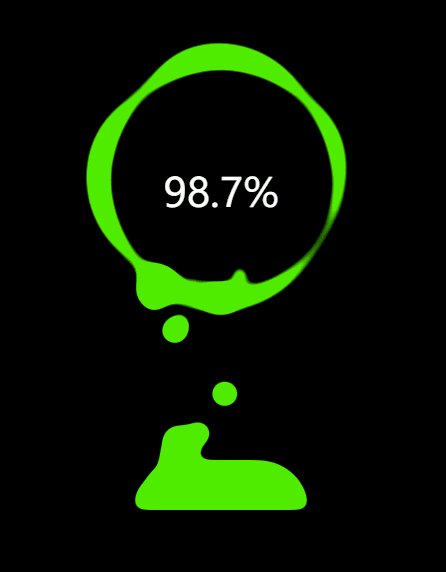
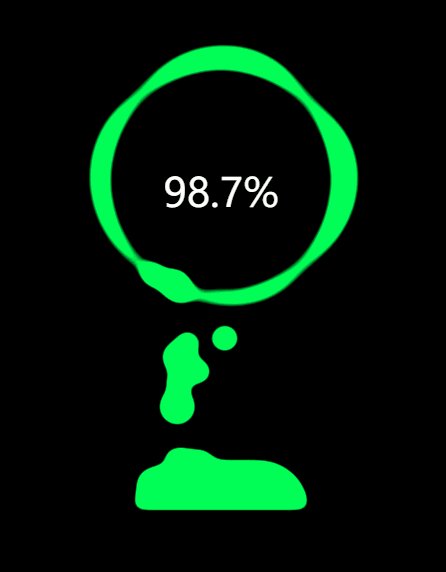
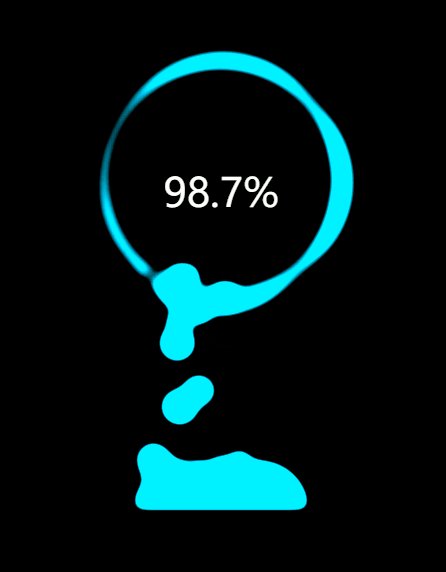
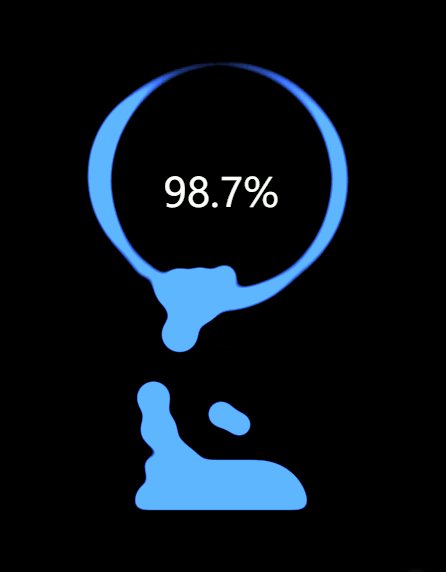
</html>最终效果