摘要:https是当下的网站的主流趋势,然而对于以前http链接来说,我们往往就存在一个兼容性问题,应该在很长一段时间内,https与http将共存,就用到CSP设置upgrade-insecure-requests...
https是当下的网站的主流趋势,然而对于以前http链接来说,我们往往就存在一个兼容性问题,因为你不可能一下就全部切换过去,应该在很长一段时间内,https与http将共存。
https与http共存的场景如:
1. app已经发布出去,其调用接口的地址为http的,那么这是必须兼容的。
2. app中嵌入了h5页面,而这页面在以前的设计中是使用http访问的,如果换成https地址,极有可能将导致h5页面无法打开。
3. 对于流量推广一类的业务,可能原有的http推广地址已经发送给第三方,而且即使你通知到第三方要求改为https,也不排除有http地址的访问。
针对以上场景,我们肯定是要https与http共存的。
改https初看起来,其实就是一个域名指向的问题,也许我们只要将http的请求,直接跳转到https地址去,那么也就完成了https的切换。实际并不是这么简单的。
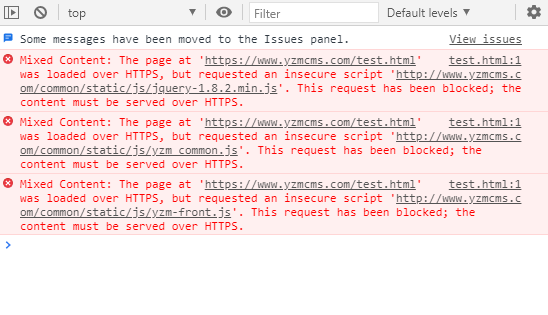
因为https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,将会默认阻止,这就会给你带来资源不全的问题了,比如:图片显示不了,样式加载不了,JS加载不了。因为样式类,基本上都是写在本地的,所以一般还可以,但是一些公共的js文件,往往就是存在于cdn或者其他服务器上,这时候,如果访问不了,可能就导致了业务就完全操作不了。比如:jquery效法加载失败,可能所有的操作、请求都将无效了。
如项目中的js文件无法加载,直接导致JS报错。如下图所示:

CSP设置upgrade-insecure-requests
好在W3C工作组考虑到了我们升级 HTTPS 的艰难,在2015年4月份就出了一个 Upgrade Insecure Requests 的草案,他的作用就是让浏览器自动升级不安全请求为https。
PHP响应代码:
header("Content-Security-Policy: upgrade-insecure-requests");
header('Upgrade-Insecure-Requests: 1');例如我们的网站是https的,而页面中包含http资源,浏览器一旦发现存在上述响应头,将会在加载http资源时自动替换成https请求。
当然,如果我们不方便在服务器上操作,也可以在页面中加入 meta 头:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
加上以上响应头后,浏览器将自动http升级为https请求,以上报错信息将会消失,并且这个设置不会对外域的a链接做处理,所以可以放心使用。






网友评论:
文章页加了meta头以后发现原来的http资源自动变成https资源了,然而图片还是不显示,报错:Failed to load resource: net::ERR_SSL_PROTOCOL_ERROR
2024-04-03 14:25:25 回复
网友评论:
您好,按照上面的步骤加了,还是报那个错误呢?有空了麻烦您回复下。谢谢
2021-06-24 16:28:07 回复
网友评论:
学习到了
2021-05-12 10:56:48 回复