摘要:ruby标签在东亚使用,显示的是东亚字符的发音。将 <ruby> 标签与 <rt> 和 <rp> 标签一起使用: <ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成,还包括可选...
最近有个需求,对中文显示拼音,按照之前思路,就是对中文上方加一个span,然后通过定位等操作移动到文字上方。但是这个操作太麻烦了,代码也多。 后来了解到,在HTML5标签里面,有一个 ruby 标签,就是用来解决这个问题的。
ruby标签
ruby标签在东亚使用,显示的是东亚字符的发音。将 <ruby> 标签与 <rt> 和 <rp> 标签一起使用:
<ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成,还包括可选的 <rp> 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
举个例子,随便写句话,一个ruby标签里写多个字符的话,拼音就跟中文不上下对齐了:
<ruby>写代码的小袁<rp>(</rp><rt>xiě dài mǎ de xiǎo yuán</rt><rp>)</rp></ruby>
所以还的一个字,一个ruby标签,这样就完美上下对齐了:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ruby标签</title> </head> <body> <ruby>我<rt>diāo</rt></ruby> <ruby>厉<rt>chóng</rt></ruby> <ruby>害<rt>xiǎo</rt></ruby> <ruby>吧<rt>jì</rt></ruby> <br> <br> <ruby>写<rp>(</rp><rt>xiě</rt><rp>)</rp></ruby> <ruby>代<rp>(</rp><rt>dài</rt><rp>)</rp></ruby> <ruby>码<rp>(</rp><rt>mǎ</rt><rp>)</rp></ruby> <ruby>的<rp>(</rp><rt>de</rt><rp>)</rp></ruby> <ruby>小<rp>(</rp><rt>xiǎo</rt><rp>)</rp></ruby> <ruby>袁<rp>(</rp><rt>yuán</rt><rp>)</rp></ruby> </body> </html>
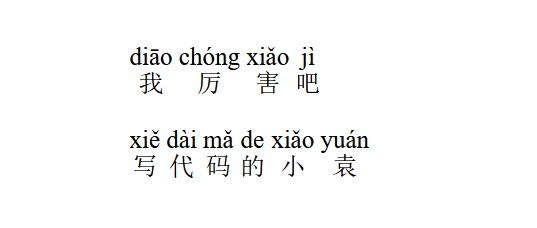
效果如下:

下一步就是解决文字变化的问题了。根据文字自动获得拼音。我在网上找了一个库:pinyin-pro 来解决这个通过文字识别拼音的问题,pinyin-pro具体怎么使用我这里就不啰嗦了。大家想了解可以去看文档。 我这边demo的代码如下:
const gzhStr = '写代码的小袁'.split('');
const { pinyin } = pinyinPro;
const gzhPy = pinyin(gzhStr.join(''), { type: 'array' });
console.log(gzhStr.join(''), gzhPy.join(' '));
const containerEl = document.getElementById('gzh');
for(let i = 0, len = gzhPy.length; i < len; i++) {
const rubyEl = document.createElement('ruby');
rubyEl.innerHTML = `${gzhStr[i]} <rp>(</rp><rt>${gzhPy[i]}</rt><rp>)</rp>`;
containerEl.appendChild(rubyEl);
}逻辑就是把文字和对应的拼音,拼成ruby要求的格式,输出到对应的DOM节点,然后在用css美化一下样式就结束了。





